Hye semua budak power !!
Hari ni Ain nak buat tutorial for new blogger.Cara nak letak cute cursor dalam blog.
Oke , lets the tutorial.
1. click Disini.
2. Lepas tu pilih lha cute cursor yang korang nak.
3. click cursor yang korang nak tu dan akan jadi macam ni.

Kalau tak jelas.Boleh besarkan/view image.
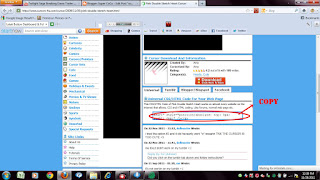
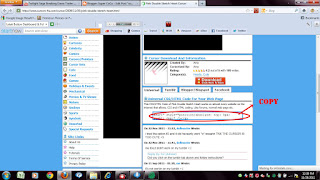
4. copy code yang Ain bulat bulatkan tu.
5.Pastekan dekat HTML/JavaScript yang korang bukak.
dha siap save.tngok manjadi ta? kalau menjadi bagitahu Ain ekk..
Hari ni Ain nak buat tutorial for new blogger.Cara nak letak cute cursor dalam blog.
Oke , lets the tutorial.
1. click Disini.
2. Lepas tu pilih lha cute cursor yang korang nak.
3. click cursor yang korang nak tu dan akan jadi macam ni.

Kalau tak jelas.Boleh besarkan/view image.
4. copy code yang Ain bulat bulatkan tu.
5.Pastekan dekat HTML/JavaScript yang korang bukak.
dha siap save.tngok manjadi ta? kalau menjadi bagitahu Ain ekk..






 TORIAL: Cara nak letak cute cursor dalam blog
TORIAL: Cara nak letak cute cursor dalam blog